Redux is used for state management in the javascript Apps.
but what exactly is Redux? you may ask. If I have to explain It's just one sentence
Redux is a predictable state container for JavaScript apps.
yeah, that explains Redux but obviously, that's not the answer you were looking for. before diving into "What is Redux ?" and "how to use Redux ?".
Let's dive into why do we need redux?

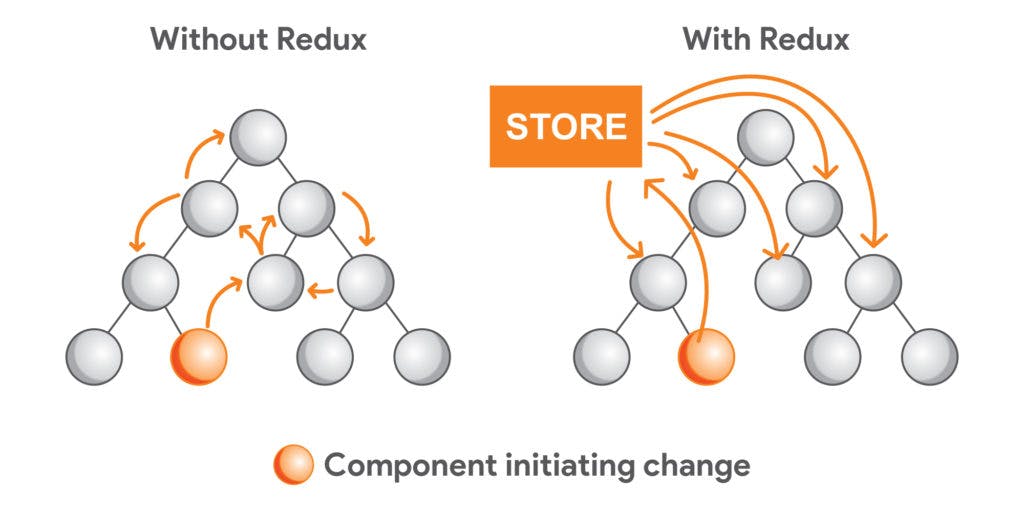
when the Same piece of application state needs to be mapped to multiple components simultaneously so Redux provides a convenient and manageable way to do that via extracting the state in global store and global is usually excisable to all the components of the app simultaneously. there if we just update the state in the global store all the components have access to this updated state value
Redux solves the problem of prop drilling. What is prop drilling? you may ask.Prop drilling is the process in a React app where props are passed from one part of a tree to another by going through other parts that do not need the data but only help in passing it through the tree. i.e if the grandparent component needs to pass any property to the grandchild component. He has passed the prop through the parent component to reach the grandchild component. although the parent component doesn't have any use of that property. Redux solves this problem.
When our application grows to a higher number of components, maintaining and updating the states of the different components becomes a challenging task. Redux allows you to manage your app's state in a single place and keep changes in your app more predictable and maintainable.

If you go through all the use-cases of Redux you would realize most of these problems could also be solved via Context API then why use a complex library like redux?
- Context is not a "state management" tool. It's a Dependency Injection mechanism, whose only purpose is to make a single value accessible to a nested tree of React components. It's up to the user to decide how to manage that value. Typically, that's done using react hooks ie, useState and useReducer. So, So, the User does the state management on its own Context API just give User a way to be accessible to a different part of the tree simultaneously
- Redux is a library and a pattern for separating your state update logic from the rest of your app, and making it easy to trace when/where/why/how your state has changed. It also gives your whole app the ability to access any piece of state in any component.
Now we have answered Why Redux? let's talk about what is redux ?
- Redux is a pattern and library for managing and updating application state using events called actions it serves as a centralized store for a state that needs to be used across your entities, application with rules ensuring that state can only be updated in a predictable fashion
- Redux guides you toward writing code that is predictable and testable which gives you confidence that your application will work as expected
Some key terminologies of redux
Actions

Action is just a plain Javascript Object that has a type field.
Actions are just events that describe something that happened in the application
the type filed in the action should have a "FeatureName/eventName" where the first part is the feature or the category that this action belongs to and the second part is the specific things that happened
Reducer changes the state in the global store depending upon the action we pass into it.
Store
The Redux Application global state is stored in an object called Store
The only way to change the state is via dispatching an action
Store has four methods
1 getState()
getState returns the current state tree of your application. It is equal to the last value returned by the store's reducer.
2 dispatch(action)
Dispatches an action. This is the only way to trigger a state change.We will read about it more in the coming lecture
3 subscribe(listener)
subscribe adds a change listener. It will be called any time an action is dispatched, and some part of the state tree may potentially have changed. You may then call getState() to read the current state tree inside the callback(listener).
4 replaceReducer(nextReducer)
It is an advanced API. You might need this if your app implements code splitting, and you want to load some of the reducers dynamically. You might also need this if you implement a hot reloading mechanism for Redux.
Dispatch
The only way to update the state is to call the store.dispatch() and pass on an action object as an argument into it.
You can think of dispatching actions as "triggering an event" in the application. i.e something has happened and we want the store to know about it.
Selectors
Selectors are the functions that know how to extract a specific piece of information from a store state value
It is a best practice to keep your Redux store state minimal and derives data from the state as needed. Selectors help with that.
Selectors are also very efficient. A selector is not recomputed unless one of its arguments changes.
Reducers
- In Redux, a reducer is a pure function that takes an action and the previous state of the application and returns the new state. The action describes what happened and it is the reducer's job to return to the new state based on that action.
What is a pure function?
A pure function always returns the same result if the same arguments are passed in. It does not depend on any state, or data, change during a program’s execution. It must only depend on its input arguments.
A pure function does not produce any observable side effects such as network requests, input and output devices, or data mutation.

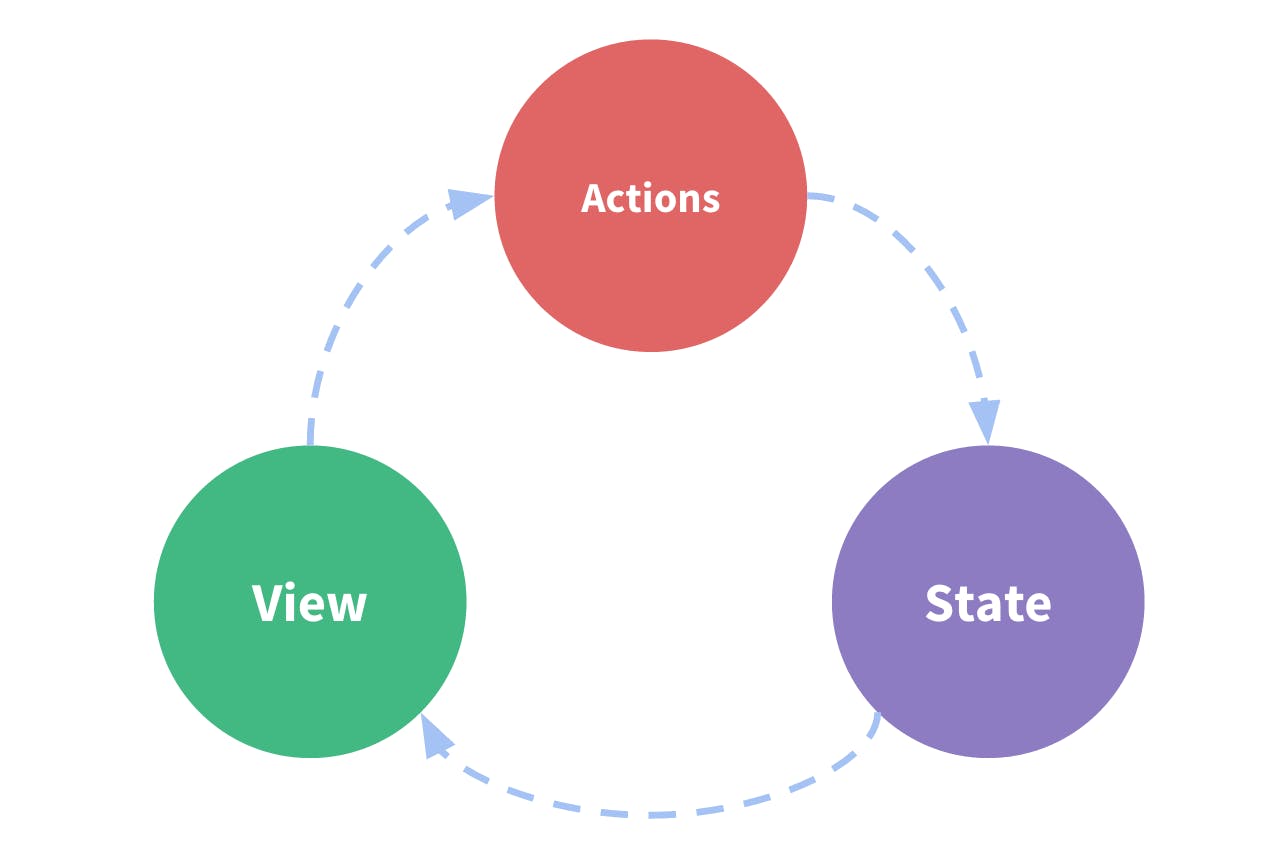
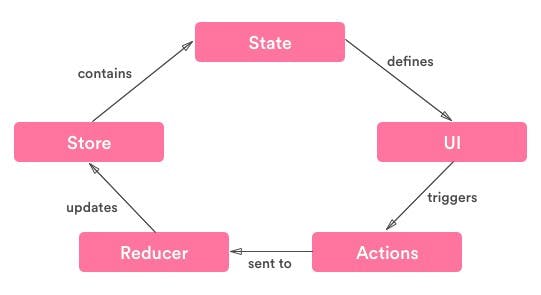
How Redux works?
As the App load for the first time we get an initial global state whose value is accessible to all the components of the app.
As we mentioned earlier the only way to update the global store is via calling a dispatcher with a specified action. actions are just objects with mandatory property type;
As we pass actions to the reducer's reducer give us the new state depending upon the action we passed into it. reducer accepts two value first is the action and second is the previous state and return us the new state
components are subscribed to the store and they get notified whenever there is any change in the state they are using. and they update the view with the updated state value.