
A Promise is an object that encapsulates the result of an asynchronous operation.
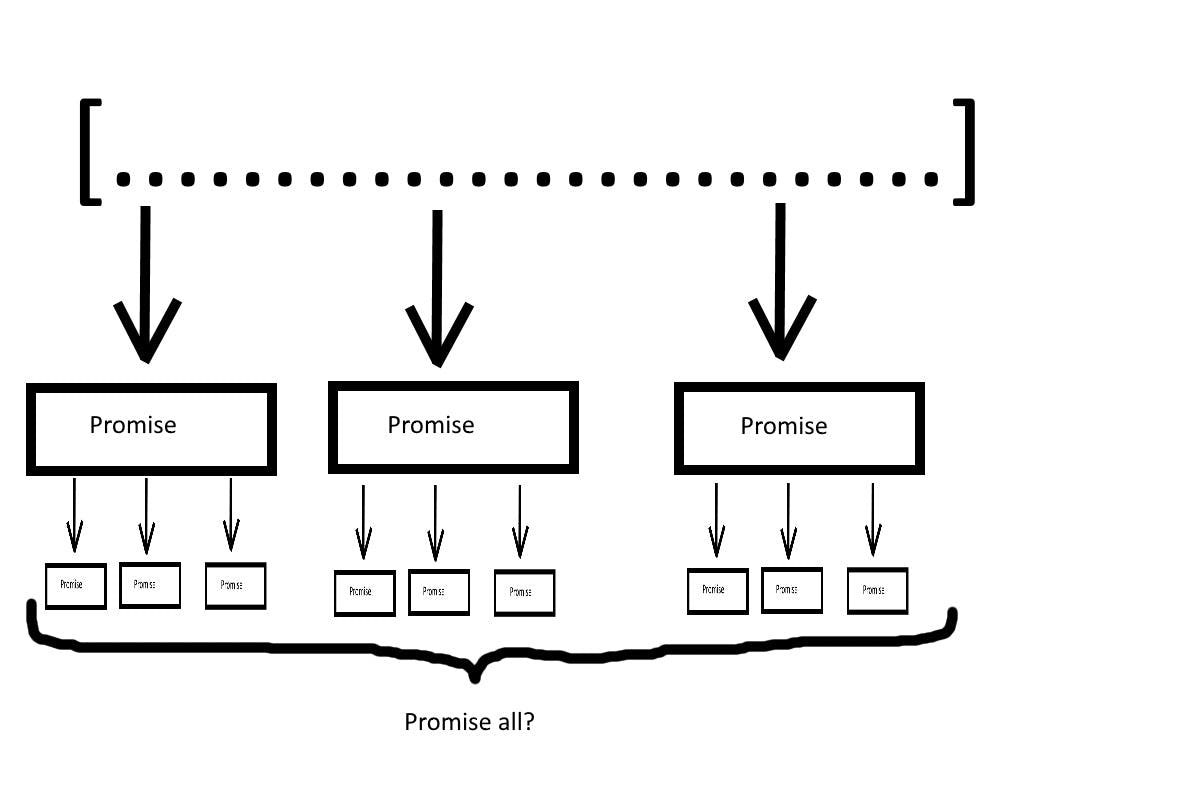
Promise.all helps you to aggregate a group of promises
Promise.all is actually a promise that takes an array of promises as input. Then it gets resolved when all the promises get resolved and get rejected if any one of the promises is rejected.

what does Promise.all returns?
Promise.all returns a promise which will either resolve into an array of resolved promises or with a value of the first rejected promise
let's understand with the help of an example
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1 resolved");
}, 1000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2 resolved");
}, 1000);
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p3 resolved");
}, 1000);
});
Promise.all([p1, p2, p3])
.then((data) => console.log(data ))
.catch((error) => console.log( error ));
The output for the above Promise.all would be
['p1 resolved','p2 resolved','p3 resolved']
What is the order of resolved promises in the array?
As we have seen above Promise.all returned a single Promise which resolved into an array of resolved values of promises
but about the order of resolved promise in the array
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1 resolved");
}, 3000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2 resolved");
}, 3000);
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p3 resolved");
}, 1000);
});
Promise.all([p1, p2, p3])
.then((data) => console.log(data ))
.catch((error) => console.log( error ));
What do you think would be the order of array returned in the above array?
['p1 resolved','p2 resolved','p3 resolved']
The output is the same as the previous example although the 1st promise would have been resolved at the last that's because of promise.all maintain the order of resolved promises
What happens when the final promise is promised.all get rejected?
Promise.all reject the whole array if any one of the promises inside the iterable array rejects i.e if the first two promises get resolved perfectly but the last promise rejects we will get a rejected value and won't get the two resolved promises. let's see that with an example
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1 resolved");
}, 3000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2 resolved");
}, 3000);
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject("p3 rejected");
}, 1000);
});
Promise.all([p1, p2, p3])
.then((data) => console.log(data ))
.catch((error) => console.log( error ));
What do you think would be the output for the above code?
The output is
p3 rejected
as you can see even though p1,p2 promises are resolved perfectly but since p3 was rejected we only got a rejected value.
let's implement our own promise.all
so now we know all about the functionality of promise. all let's now create our own promise.all using promises that would give us a better understanding of how promise.all works
so here is an implementation of promise.all using promises
function myPromiseAll(arr) {
return new Promise((resolve, reject) => {
let resolvedArray = [];
let currentItem = 0;
arr.map((prom, index) => {
prom
.then((value) => {
resolvedArray[index] = value;
currentItem += 1;
if (currentItem === arr.length) {
resolve(resolvedArray);
}
})
.catch((error) => {
reject(error);
});
});
});
}
Conclusion
Promise.all let us execute the asynchronous function in parallel using fail-first strategy and aggregate the result into an array
I hope you have a better understanding of how promise.all works and now can you can use it carefree in your code.
